පේස්බුක් භාවිත කරන හා බ්ලොගර් වලින් බ්ලොග් ලියන අපේ සහෝදර සහෝදරියන්ට පොඩි වැදගත් කමක් ඇති දෙයක් ගැන තමයි .. .. අද අපේ මාතෘකාව.... බ්ලොග් එකට පිවිසෙන පාඨකයෙකුට මෙම පේස්බුක් comment box එක හරහා ලේසියෙන්ම , තමන්ගේ පේස්බුක් ගිණුම යොදාගෙන ප්රතිචාර දැක්වීමට පුළුවන් .. මෙහි ඇති තවත් වැදගත් දෙයක් වන්නේ .. බ්ලොගර් වලදී වගේම , කොමෙන්ට් moderation කිරීමේ හැකියාවයි .. ඉතින් අපි දැන් බලමු .. කොහොමද මේක බ්ලොග් එකට එකතු කරන්නේ කොහොමද කියල ....
https://developers.facebook.com/setup/ එය පහත පරිදිවේ..
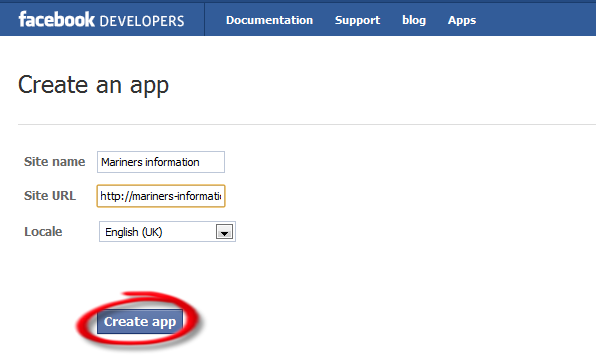
මෙහිදී බ්ලොග් එකේ නමත්, බ්ලොග් එකේ url එකත් දී create app මත ක්ලික් කරන්න.
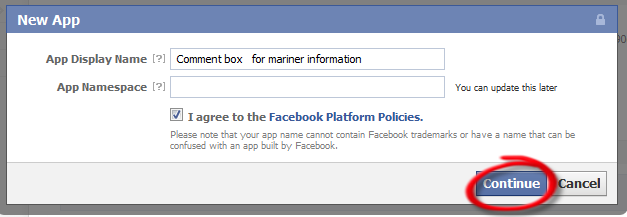
මෙතැනදී App Display name එකත් , Facebook Platform policies වලට එකග බව සලකුණු කර continue මත ක්ලික් කරන්න......
ඊට පසුව security check එක සම්පුර්ණ කර Submit මත ක්ලික් කරන්න.
එවිට පහත පරිදි මෙනුවකට යනවා....
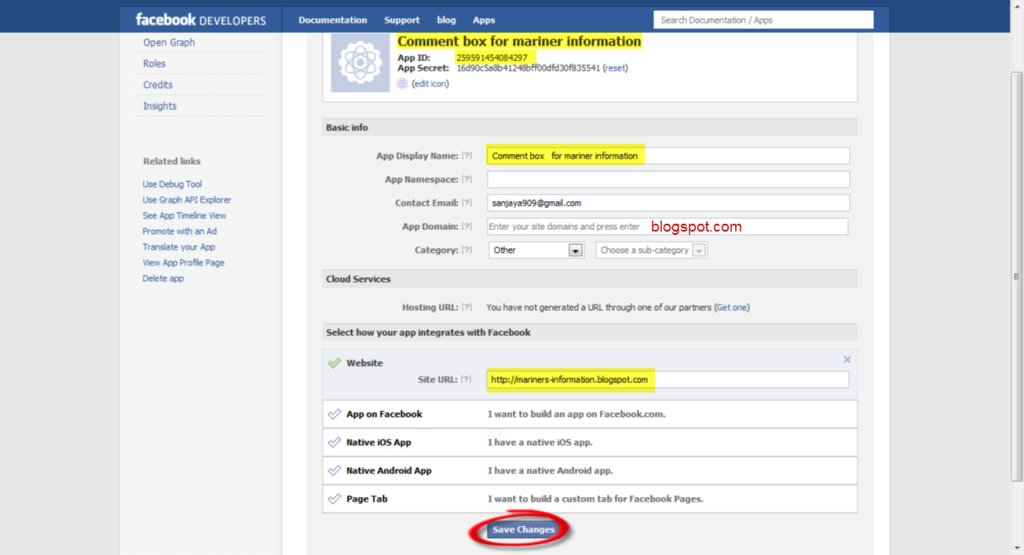
මෙහිදී comment box එකේ App ID එක ලබාදෙනවා .. එක මතක ඇතිව .. NOTE PAD එකක SAVE කරලා තියාගන්න ,, පසුව අවශ්ය වෙනවා.....,, මෙහිදී රුපයේ පරිදි තොරතුරු ටික පුරවා
save changes මත ක්ලික් කරන්න.
2. දැන් පේස්බුක් comment box එක ඇතුලත් කිරීම සදහා ....
මුලින්ම blogger වලට ලොග් වී >>Dashboard>> Design>> Edit Html >>.Download Full Template
මගින් ටෙම්ප්ලේට් එකේ බැකප් එකක් ලබා ගන්න.
2.(1) ඊලගට xmlns attribute එක ඔයාලගේ බ්ලොග් එකේ ටෙම්ප්ලේට් එකට ඇතුලත් කරන්න ඕනෑ.
ඒ සදහා Expand Widget Templates මත tick කර , Ctrl + F මගින් පහත කෝඩ් එක හොයාගන්න.
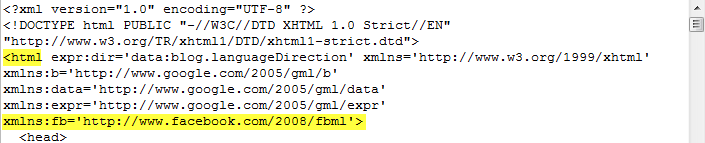
<html
ඊට පසු පහත දැක්වෙන කෝඩ් එක <html හි අගට එකතු කරන්න.
xmlns:fb='http://www.facebook.com/2008/fbml'>
එක එහෙම එකතු කලාට මෙන්න මේවගේ තමයි පෙනෙන්නේ,,,,,
2.(2) ඊලගට තියෙන්නේ Javascript SDK Code: එක ටෙම්ප්ලේට් එකට එකතු කිරීම..
ඒ සදහා Ctrl + F මගින් පහත කෝඩ් එක හොයාගන්න.
<body>
ඊට පහලින් පහත ඇති කෝඩ් එක එකතු කරන්න. මෙහි රතු පාටින් ඇති ඇති තැනට මුලදී සොයාගත් App -ID
එක ඇතුළු කරන්න.
<!-- Facebook SDK script Code -->
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'your App-id',
status : true,
cookie : true,
xfbml : true
});
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<!-- End SDK script Code -->
2.(3) ඊලගට කරන්න තියෙන්නේ Open Graph protocol tags: ටික එකතු කරන්න . ඒ සදහා
Ctrl + F මගින් </head> එක හොයාගන්න .. එයට ඉහළින් පහත ඇති කෝඩ් ටික එකතු කරන්න.
--------------------------------------------------------------------------------------------------------------------------------
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.homepageUrl' property='og:url'/>
</b:if>
<meta content='YOUR-BLOG-NAME' property='og:site_name'/>
<meta content='YOUR-APP-ID' property='fb:app_id'/>
<meta content='BLOG-LOGO-IMAGE-LINK' property='og:image'/>
<meta content='FACEBOOK-PROFILE-Name' property='fb:admins'/>
<meta content='article' property='og:type'/>
----------------------------------------------------------------------------------------------------------------------------------
මෙහිදී රතු පාටින් ඇති තැන්වලට ::::::
YOUR-BLOG-NAME - ' බ්ලොග් අඩවියේ නම'
YOUR-APP-ID - 'කලින් සාදාගන්නා ලද APP-ID'
BLOG-LOGO-IMAGE-LINK - 'බ්ලොග් එකේ ඇති ලෝගෝ එකේ url එක '
FACEBOOK-PROFILE-Name
' http://www.facebook.com/your name as per profile '
උදා: - http://www.facebook.com/saman.amarasinghe1
2.(4) දැන් තියෙන්නේ පේස්බුක් comment box එක ටෙම්ප්ලේට් එකට ඇතුළු කිරීම , ඒ
සදහා Ctrl + F මගින් පහත කෝඩ් එක හොයාගන්න.
<b:includable id='comment-form' var='post'>
එයට පහලින් පහත ඇති කෝඩ් එක ඇතුළු කරන්න.
<b:if cond='data:blog.pageType == "item"'> <script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/> <div><fb:comments expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='450'/></div>
</b:if>
මෙහිදී රතු පාටින් comment form එකේ width එක අවශ්ය පරිදි වෙනස් කරගන්න පුළුවන්.
:::::::::::::අවසානයේ ටෙම්ප්ලේට් එක save කරගන්න.....:::::::::::::::::
දැන් අපේ මුලික වැඩේ ඉවරයි ... දැන් අපි බලමු ..මෙම comment box එක හාවිතා කරලා comment Moderation කරන්නේ කොහොමද කියල........
ඒ සදහා පහත ලින්ක් එකෙන් යන්න.
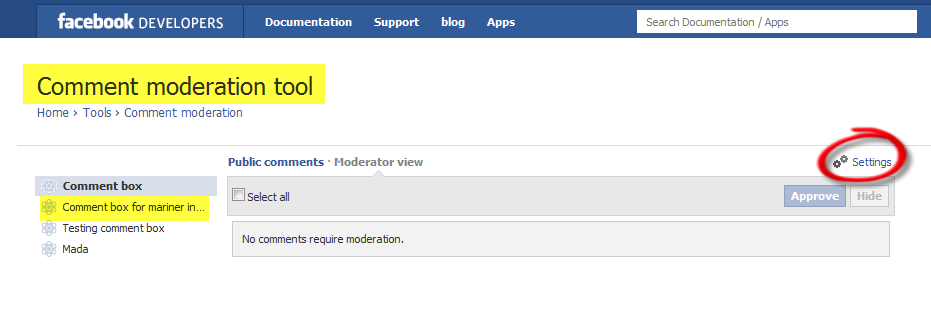
පහත රූපය බලන්න.......
මෙය පේස්බුක් මගින් ලබාදෙන comment moderation tool එක , මුලින්ම තමන්ගේ comment box එක තෝරාගෙන ,, රූපය පරිදි settings වලට යන්න.....
ඊට පසුව පහත පරිදි දිස්වෙනවා ...
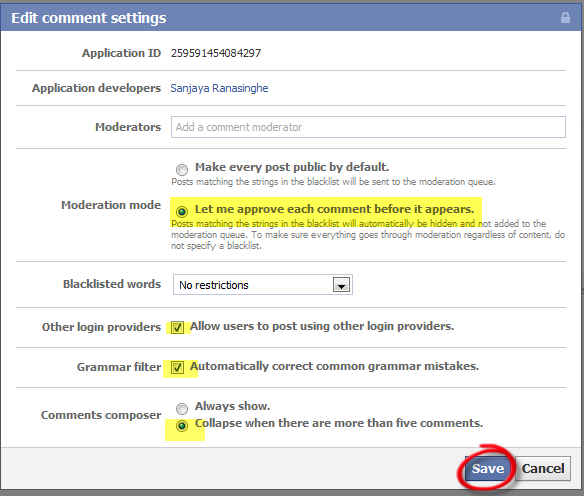
මෙහිදී රූපය පරිදි comment moderation mode ඇක්ටිව් කරගන්න .. පුළුවන් .. Settings රූපයේ පරිදි සකසා ගෙන save මත ක්ලික් කරන්න... මෙතැනදී බ්ලොගර් dashbord එකේ දී මෙන් , කවුරු හරි පේස්බුක් comment box එකෙන් comment කලොත් එය Publish කිරීමට ...කලින් moderator views වලදී අපට බලාගන්න පුළුවන් .. ....







2.(4)nhene mage tem eke
ReplyDeleteබ්ලොගර් එකක් නම් ඇති ...
Delete<body කියල ටැග් එකක් එන්නේ නැහැ නේ... :p :P
ReplyDelete<body මේ විදියට ටයිප් කරන්න
Delete