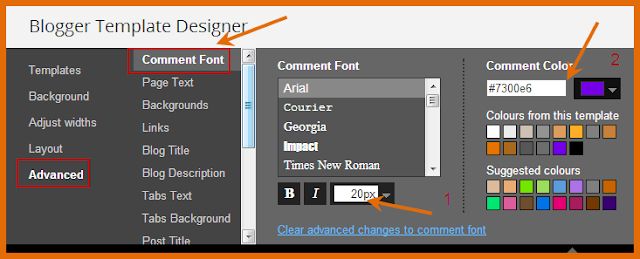
මේ සදහා අප භාවිතා කරන්න යන්නේ blogger template designer එක ....
ගොඩ දෙනෙක් දන්නවා මේ පහලින් තියෙන්නේ ඒක තමයි ....
මේ සදහා බ්ලොගර් වල dashboard වලට ගිහිල්ලා , template >>> customise තෝරාගන්න ..
එහි ඇති Advanced මත ක්ලික් කලවිට අපට මෙම බ්ලොගර් ටෙම්ප්ලේට් එකේ වෙනස් කරන්න පුළුවන් අගයන්( variable ) ටික තියෙනවා..... අර කිපදෙනෙක අහපු බ්ලොග් එකේ ෆොන්ට් සයිස් එක වෙනස් කරන එක මෙතනින් කරගන්න පුළුවනි ..
නමුත් මෙහිදී අපට අවශ්ය වන බ්ලොගර් comment වල ෆොන්ට් වල ෆොන්ට් සයිස් , කලර් එක වෙනස් කරන්න බ්ලොගර් template designer එකේ හදුන්වා නැහැ....ඒ නිසා අපට ඒ සදහා අපට මුලින්ම අපේ බ්ලොග් එකේ /* variable definitions වලට පහත කෝඩ් එක එකතු කරන්න ,,
ඒ සදහා blogger dashboard , template , edit html වලට ගොස් ctrl + F මගින්
/* Variable definitions කොටස සොයාගෙන එයට පහලින් පහත කෝඩ් එක එකතු කරන්න.
<Group description="Comment Font" selector=".comments .comments-content .comment-content, .sdr"> <Variable name="sdrcommentfont" description="Comment Font" type="font" default="normal normal 100% 'Trebuchet MS', Trebuchet, Verdana, Sans-serif" value="normal normal 20px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/> <Variable name="sdrcommentcolor" description="Comment Color" type="color" default="#000000" value="#7300e6"/> </Group>ඊට පසුව ඉහතින් හදුන්වා දුන්න variable එක අපේ බ්ලොග් ටෙම්ප්ලේට් එකේ css
කොටසට එකතු කරන්න ඕනෑ... ඒ සදහා පහත කෝඩ් එක css වලට එකතු කර අවසානයේ ටෙම්ප්ලේට් එක සේව් කරන්න.....
.comments .comments-content .comment-content, .sdr{
font: $sdrcommentfont;
color: $sdrcommentcolor;
}
දැන් ආපසු මුලින් මුලින් සදහන් කල පරිදි බ්ලොග් එකේ blogger template designer එකට පිවිසෙන්න ...එවිට මෙන්න වගේ අපි අලුතෙන් එකතු කල variable එක comment font නමින් බ්ලොගර් template designer එකට ඇතුළුවෙලා තියේවි ...දැන් තියෙන්නේ මෙතනින අපට අවශ්ය පරිදි font size , color තෝරාගෙන අවසානයේ apply to blog මත ක්ලික් කරන එකයි .... පහත රූපය බලන්න.... වැඩේ පැහැදිලි වෙයි ....



මේක නං බොහොම වටිනව. මටත් කමෙන්ට්ස් වල අකුරු ලොකු කරගන්න විදිහක් නැතුවයි හිටියේ. දැන් ඒක හෙමිහිට හදාගන්න පුලුවන්.
ReplyDeleteසංජය ට බොහොම ස්තුතියි!
ස්තුතියි පොත් ගුල්ලා දැන් කරලා බලන්න...
Deleteඑළ.. මේ විදියටම පෝස්ට් වල ෆොන්ට් සයිස් එකත් වැඩි කරගන්න බැරි වෙයිද මලේ ?
ReplyDeleteපුළුවන් මේ ඒ ගැන දාල තියෙන්නේ..දැක්කේ නැද්ද?
Deleteස්තුතියි සංජය..
ReplyDeleteඇඩ්මින් කෙමෙන්ට් වෙන පාටකින් පෙන්න්න හදාගන්නෙ කොහොමද?
මෙන්න මේක බලන්න...
Deleteසංජය මේ ලින්ක් එක වැරදිලා.. මේකේ අගට html වෙනුවට වැටිලා තියන්නේ htm විතරයි.
Deleteස්තුතියි චන්දන ඔව් මමත් පස්සේ දැක්කා ...කොහොමත් බලන කෙනා අගට L අකුර එකතු කරගෙන බලයි කියලා හිතුන නිසා ආපහු මැකුවේ නැහැ...
Deleteස්තුතියි සංජය..වැරදි ලින්ක් දාන්න එපා අයියෝ..අපි අමාරුවේ වැටෙනවානේ..!!
Deleteචන්දන කියපු නිසා ගොඩ ගියා..හික්ස්..
පොඩි අතපසු වීමක් ගනන් ගන්න එපා....
Deleteසී.එස්.එස්. වලට මීට කළින් මොනව හරි දාල තියෙනවනම් මොකද කරන්නේ?
ReplyDeleteකිසිම ප්රශ්නයක් නැහැ...එකතු කරන්න..
Deleteස්තුතියි සංජය :)
ReplyDeleteස්තුතියි ලිහිණි .....
Deleteප්රයෝජනවත් තොරතුරක් වෙනද වගේම..
ReplyDeleteස්තුතියි චන්දන හැමදාමත් මේ පැත්තට ගොඩවෙනවට
Deleteබොහොම වැදගත් මචං..!
ReplyDeleteබොහොම ස්තුතියි
Deleteනියමයි.... ස්තුතියි
ReplyDeleteඔබවත් මෙහෙට සාදරයෙන් පිලිගන්නවා අදමනේ ආවේ...
Deleteඅහ්හ්....ස්තුතියි සංජය!
ReplyDeleteස්තුතියි සමනලී පාවිච්චි කරලා බලන්න....
Delete/* Variable definitions කොටසට ඒ කෝඩ් එක එකතු කලාට පස්සේ ඒක සේව් කරලා ආපහු ටෙම්ප්ලේට් වලින් customize වලින් ගිහින් නේ css කෝඩ් එක දාන්න තියෙන්නේ? මන් හිතන්නේ එතන මට තේරුණේ නෑ වගේ. :(
ReplyDelete